WooCommerce(ウーコマース)とは、インストールするだけでネットショップを運営できるワードプレスのプラグインです。
利用料金や手数料無料で自分のネットショップを作ることができ、日本ではあまり知られていないのですが世界で最も人気があるツールです。

今までは設定画面が英語表記だったため、日本ではあまり利用されていなかったのですが、現在は日本語対応しており、より導入しやすくなっています。
この記事では、ブログにWooCommerceをインストールする方法や、設定方法などを解説していきます。
※まだ自分のブログを持っていない方は、こちらの記事を参考に用意しておいてください。
- ドメイン取得
【図解】エックスサーバードメインの取得方法と初期設定【簡単】 - レンタルサーバー取得
【図解】Xserverは無料お試し期間あり!申し込み方法を簡単解説 - ワードプレスインストール
【図解】Xserverのワードプレスインストールはこれで完璧!
WooCommerceの導入に必要なもの
WooCommerceを導入するのに必要なものは、以下の通りです。
- レンタルサーバー
- ドメイン
- ワードプレスのインストール(SSL証明書)
- WooCommerceのプラグイン
WooCommerce導入に必要な「ワードプレス」とは?

まず、WooCommerceを導入するためには「WordPress」というブログを作成できるプラットフォームを用意する必要があります。
そして、この「WordPress」を導入するためには、ネット上の「住所」と「データを置いておく倉庫」が必要です。
- ネット上の住所…「ドメイン」
- その住所にデータを置いておく倉庫…「レンタルサーバー」
ネットショップを開設する住所!「ドメイン」の予算や選び方

まずは、ネット上の住所である「ドメイン」を取得します。

ここで決めた住所にお客様が集まりますので、どんなお店なのかがわかりやすい住所に設定するのがいいでしょう。
おすすめのドメインは「エックスサーバードメイン」です。
| 種類 | 区分 | 年額(税込) |
|---|---|---|
| .com | 取得(1個目) | 1円 |
| 取得(2個目以降) | 770円 | |
| 移管/更新 | 1,298円 | |
| .net | 取得(1個目) | 1円 |
| 取得(2個目以降) | 770円 | |
| 移管/更新 | 1,518円 | |
| (ローマ字).jp | 取得(1個目) | 350円 |
| 取得(2個目以降) | 1,980円 | |
| 移管/更新 | 3,102円 |
「取得」というのが最初にかかる料金で、1年ごとに更新になります。更新の料金は「移管/更新」の金額になります。

ドメインは、年額で支払うのが一般的で、1年間あたり数千円で取得することができます。お店の場所代だと思えば、実店舗に比べてとても安価ですね。
エックスサーバードメインがおすすめな理由は、簡単にドメインを取得できることが挙げられます。さらに、エックスサーバーの「レンタルサーバー」は、同じ会社のものであり、相性が抜群です。

「レンタルサーバーと一緒に契約すると、サーバーを解約するまでドメイン代が永久無料」のようなキャンペーンを利用すれば、さらにお得な条件で契約することができるんです。
WooCommerceのデータを入れる「レンタルサーバー」の予算や選び方

次に、「ネット上にデータを保管するための倉庫」の役割を担う「レンタルサーバー」についてお話していきます。
コストを削減するために格安のレンタルサーバーでもいいのかというと、そうではありません。WooCommerceは結構重たいプログラムであり、快適に動かすためにはある程度のスペックが必要です。

以前、激安サーバーに導入してみたところ、サーバーが落ちて動かなくなってしまった経験があります。機会損失になりますので、あまりに安すぎる低スペックなレンタルサーバーは避けて下さい。
レンタルサーバーには「専有(専用)サーバー」と「共有サーバー」があります。
- 共有サーバー…複数のウェブサイトが同じ物理サーバーを共有して利用する形態です。複数のユーザーが同じサーバー上でウェブサイトを運営します。
- 専有(専用)サーバー…1つの物理サーバーを1つのユーザーが独占して利用する形態です。ウェブサイトに必要な全てのリソースが専有されます。

それぞれの特徴は以下の表にまとめておきます。
| 共用サーバー | 専有サーバー | |
|---|---|---|
| どんなときに選ぶ? | 小規模なオンラインストアやウェブサイト | オンラインストアが大きく成長しているか、多くのアクセスが予想されるとき |
| 費用 | 安く抑えられる (月額1,000~2,000円程度) |
少し高い費用がかかる (初期費用が数万円~数十万円、月額料金も数万円~) |
| 運用 | 簡単 | 専門知識が必要な場合も |
| リソース | 他の人と共有 | 専有の性能とリソース |
| カスタマイズ | 制限があるけど基本的な機能は使える | カスタマイズが自由にできる |
| サポート | ホスティング会社がサポートしてくれる | サポートが手厚い |
| 影響の範囲 | 他のユーザーの活動が影響を及ぼすことがある | 自分の利用にのみ影響がある |
「専有(専用)サーバー」を導入するとWooCommerceが落ちることなく、快適に運営することができます。
しかし、専有サーバーを選択すると利用料金が高くなってしまいます。
例えば、エックスサーバーの専用サーバーでは以下のような料金設定になっています。
| プラン名 | 初期費用 | 月額 | 容量 | メモリ | vCPU |
|---|---|---|---|---|---|
| マネージド仮想専用エントリー | 55,000円 | 19,800円~ | 1TB(NVMe SSD) | 32GB | v12コア |
| マネージド仮想専用ミドル | 55,000円 | 39,600円~ | 2TB(NVMe SSD) | 64GB | v18コア |
| マネージド仮想専用ハイエンド | 55,000円 | 79,200円~ | 4TB(NVMe SSD) | 128GB | v24コア |

最初のうちは、共有サーバーでも十分に機能しますので安心してください。
共有サーバーの中でどこを選べばいいのかですが、情報量や運用実績の面で「Xserver(エックスサーバー)」がおすすめです。共有サーバーの料金はこのようになっています。
| スタンダード | プレミアム | ビジネス | |
|---|---|---|---|
|
初期費用
|
0円
|
||
| 3ヶ月 |
1,320円
|
2,640円
|
5,280円
|
| 6ヶ月 |
1,210円
|
2,420円
|
4,840円
|
| 12ヶ月 |
1,100円
|
2,200円
|
4,400円
|
| 24ヶ月 |
1,045円
|
2,090円
|
4,180円
|
| 36ヶ月 |
990円
|
1,980円
|
3,960円
|

まだレンタルサーバーやドメインを契約していない方は、下記のリンクを開いてエックスサーバーで契約してみましょう。
1.まずはレンタルサーバーを契約する
2.次にドメインを取得してレンタルサーバーに設定する
ここまで出来たら、次に進んでワードプレスを用意していきましょう。
Woocommerceを動かす「ワードプレス」のインストール方法

ドメインとレンタルサーバーが準備出来たら、次はワードプレスをレンタルサーバーにインストールしましょう。

やり方はそれぞれのレンタルサーバーでヘルプページがあると思いますが、僕がおすすめしたエックスサーバーを契約した方は、こちらの記事にて図解付きでインストール方法をご案内しています。
 |
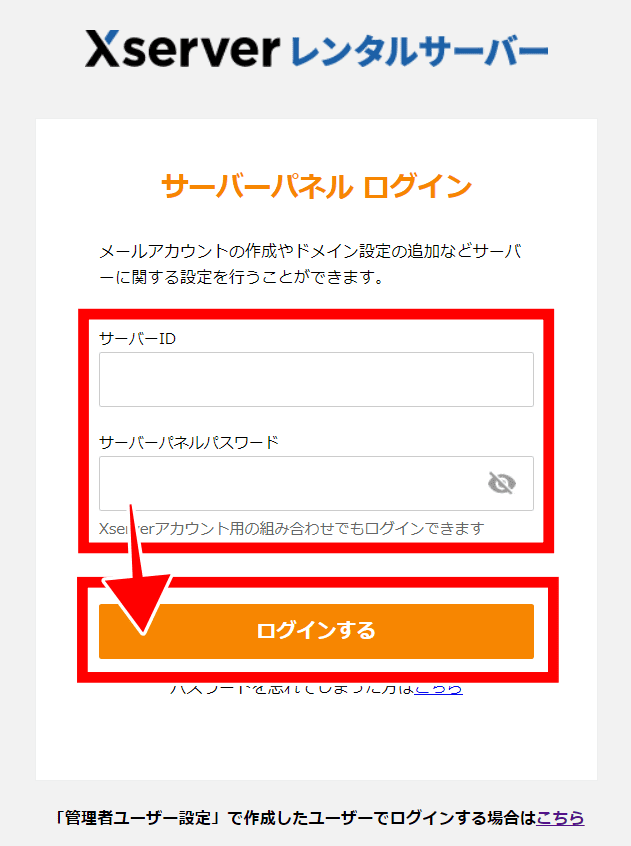
Xサーバーからワードプレスにログインしたい場合はサーバーパネルにログインします。
IDとパスワードを入力してログインします。 |
|
ログイン出来たら「WordPress簡単インストール」をクリックします。
 |
|
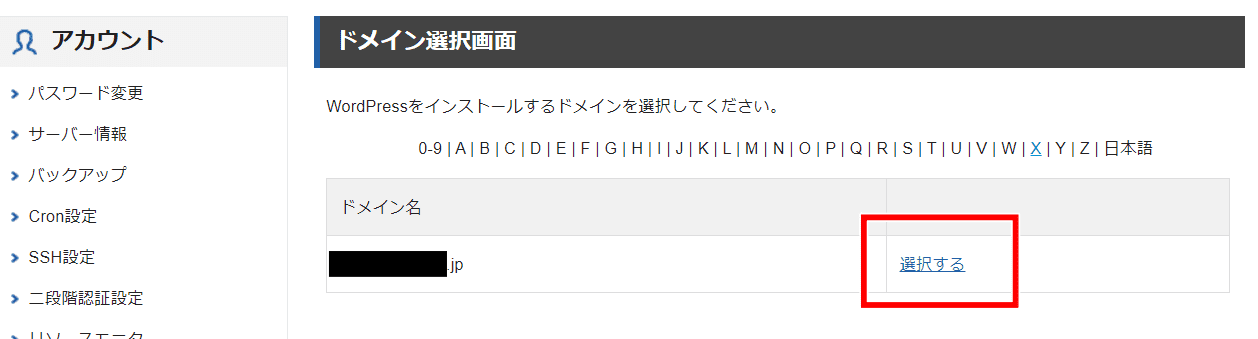
| ログインしたいドメインを選んで「選択する」をクリックします。
|
|
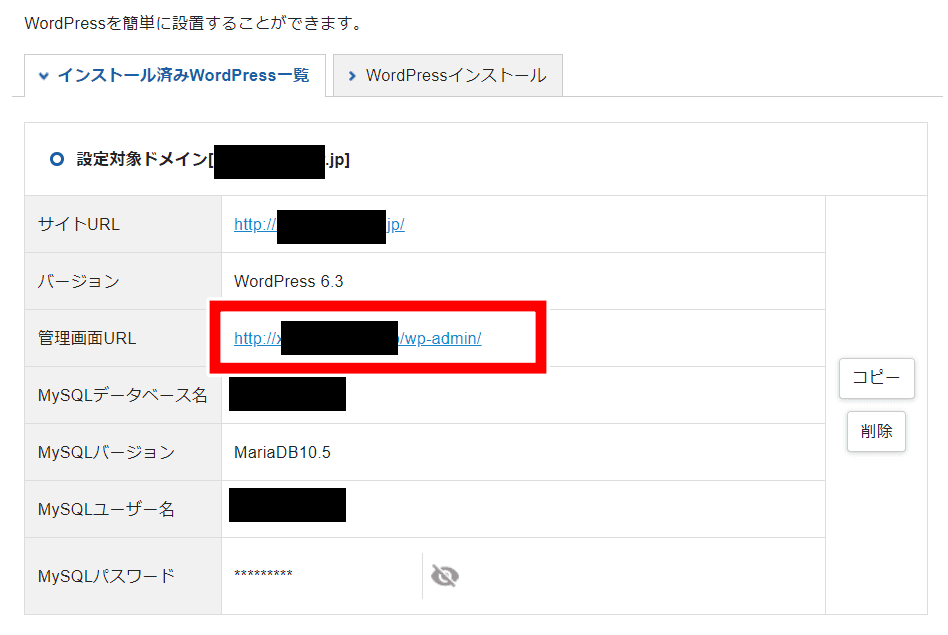
| ログインURLが表示されるので、クリックしてログインしてください。
|
|
| ワードプレスのダッシュボードが表示されました。
|
|
WooCommerceのインストール方法


それでは、これから実際に「ワードプレスをインストールしただけ」のサイトに、WooCommerceを導入していきます。


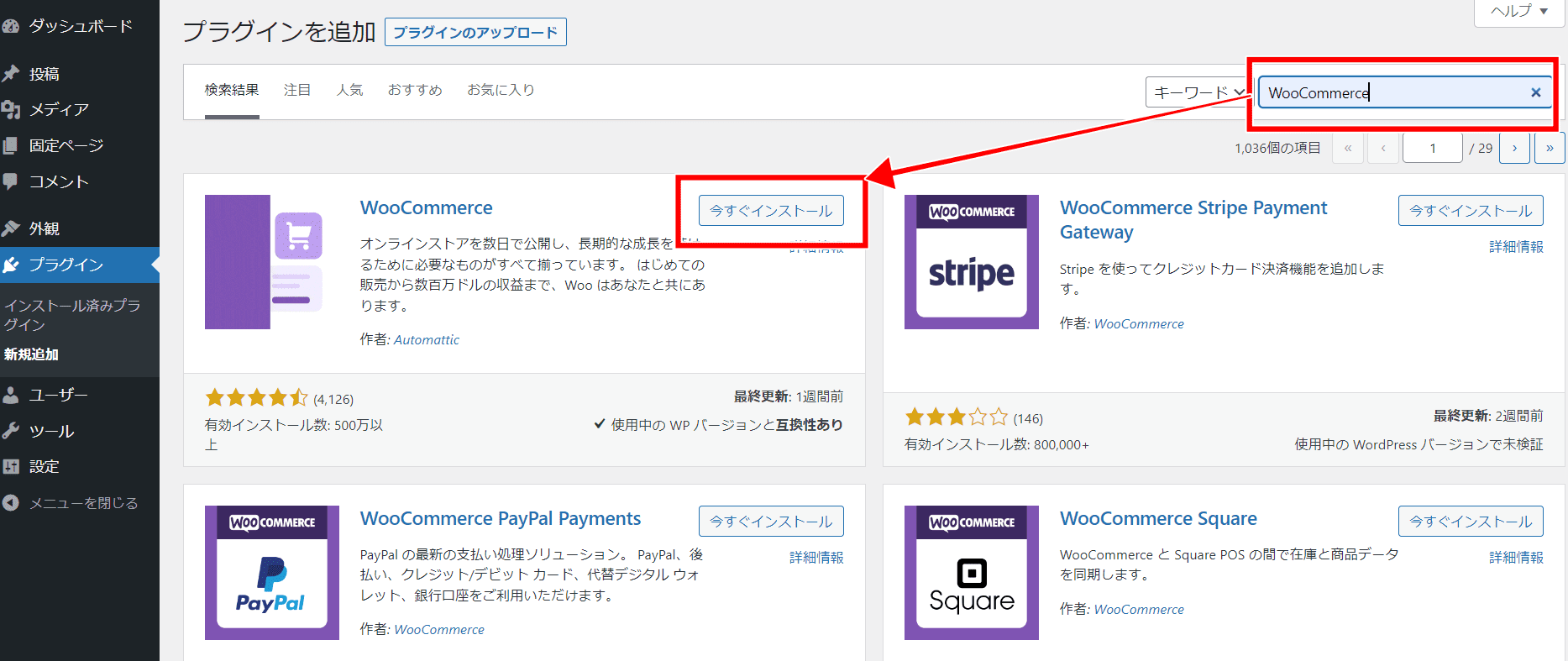
「新規追加」をクリックし、キーワードに「WooCommerce」と入れて検索します。
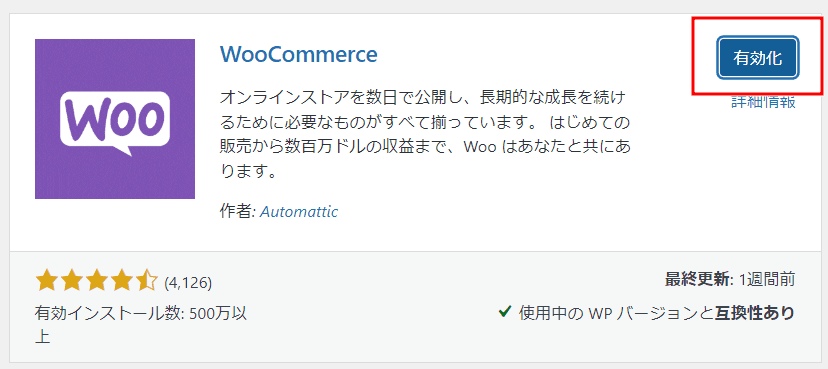
「WooCommerce」のプラグインを見つけたら「今すぐインストール」をクリックします。

インストールが終ったら「有効化」をクリックします。

これで、ワードプレスにWooCommerceがインストールされました。

次に、実際にネットショップを開くための「初期設定」「基本設定」を進めていきましょう。
WooCommerceの初期設定
 |
|
| 「自分のストアを設定」をクリックします。 | |
 |
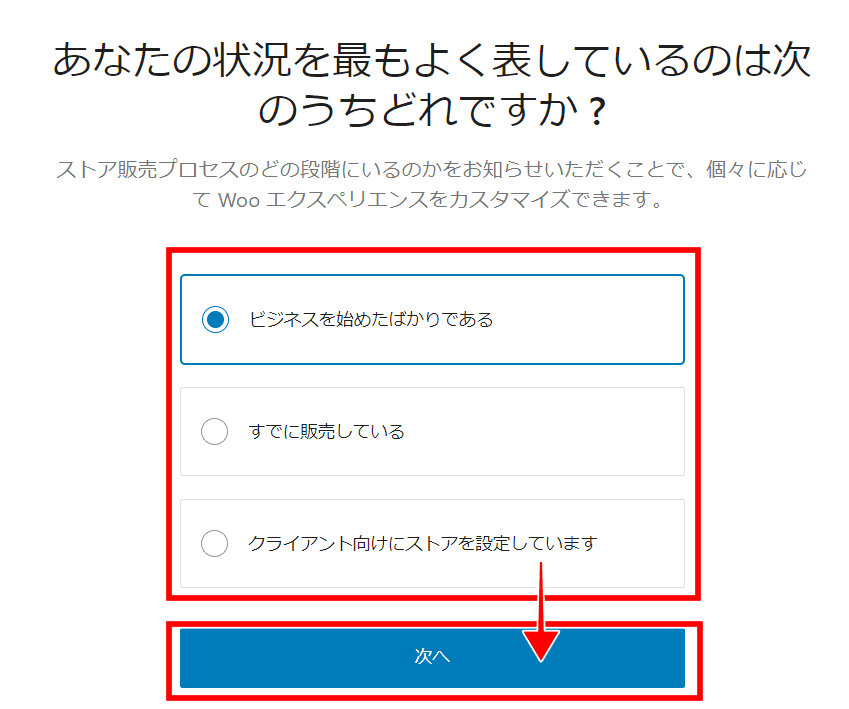
今回開設するネットショップにおいて、あてはまるものを選択し「次へ」をクリックします。 |
 |
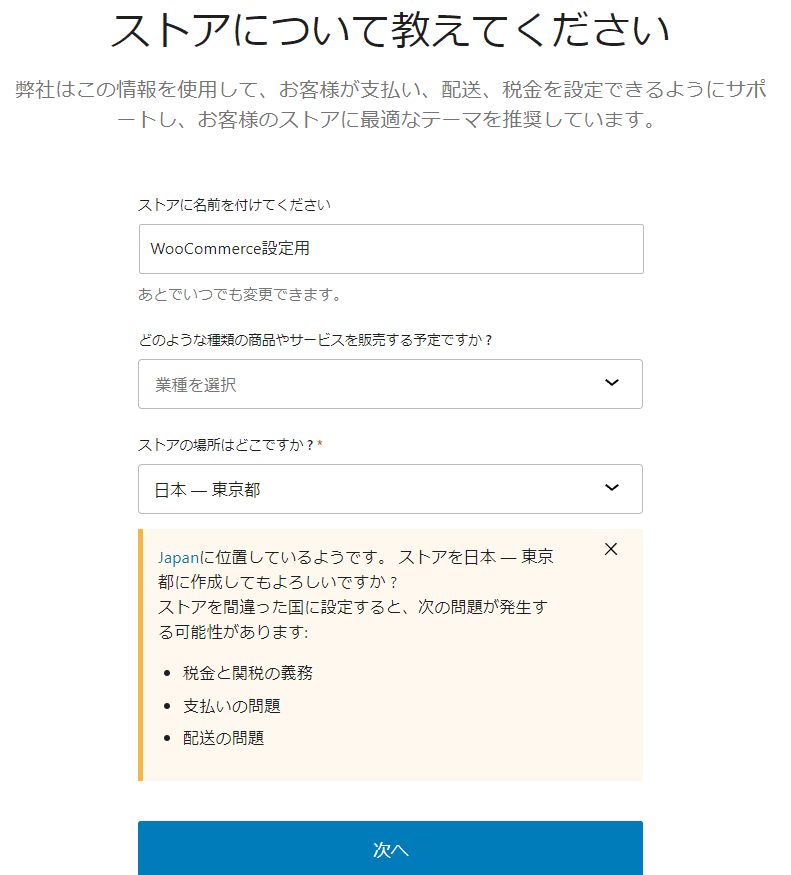
ストアの名前や業種、国を選択して「次へ」をクリックします。 |
 |
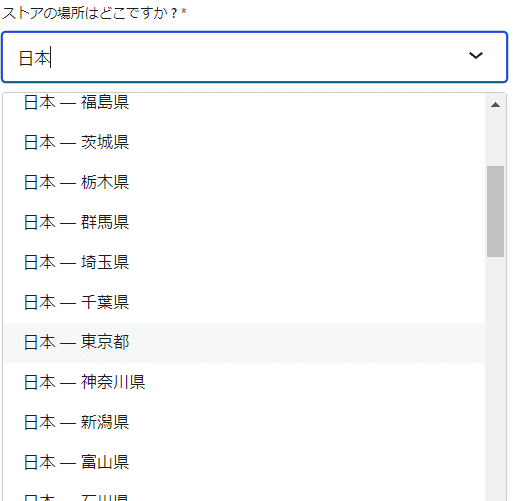
ストアの場所はドロップボックスをクリックして「日本」と入力すると、詳しい都道府県が表示されます。 |
 |
設定が間違っていないか確認をして、「次へ」をクリックしましょう。 |

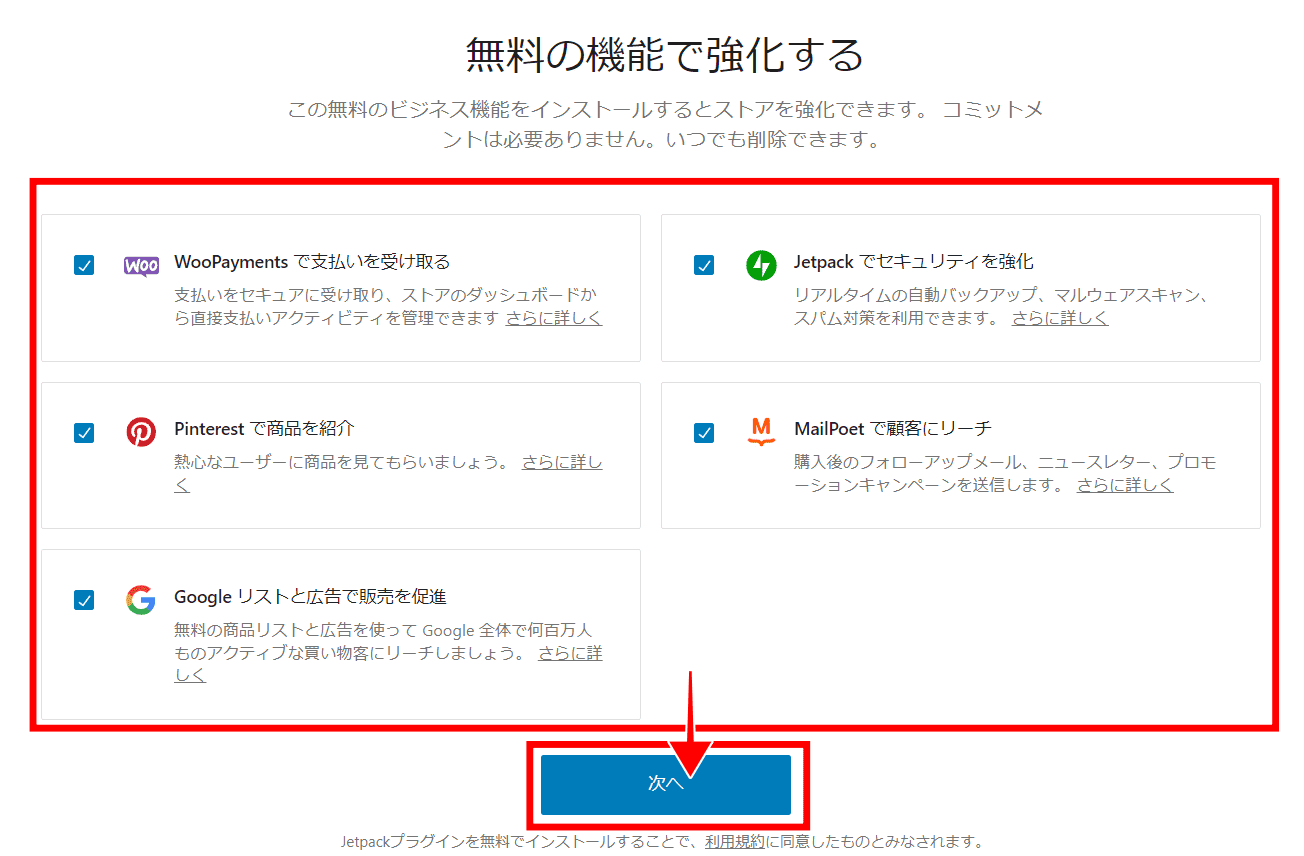
利用する機能にチェックを入れて「次へ」をクリックします。(あとから変更できます)
|
|
 |
待機していると画面が変わり、次に進みます。 |
 |
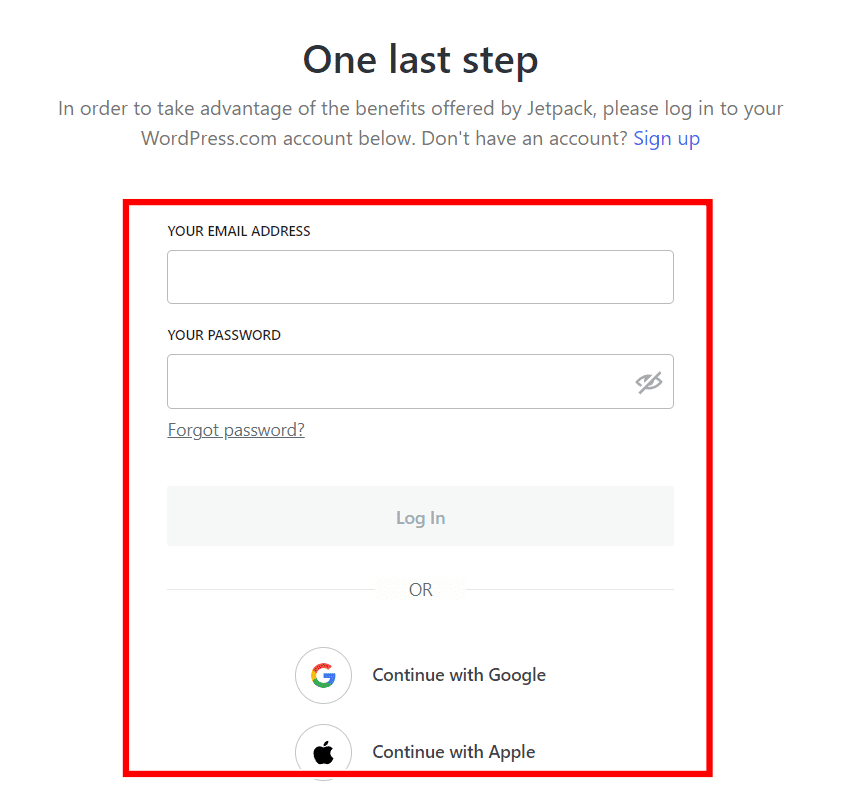
最後に、「WordPress.com」のアカウントと連携します。
※まだアカウントを持っていない方は「Sign up」をクリックして、GoogleアカウントやAppleIDでもログインできます。
これで初期設定は完了です。 |
WooCommerceの基本設定
次に、そのほかの設定をしていきます。
ワードプレスのダッシュボードを開き、WooCommerceの「設定」をクリックします。

一般設定
| ■店舗の住所 | |
 |
「一般」タブを開き、ストアの住所を入力します。
※ここで設定した住所と、次に設定する「お客様の基本地域」を参照して、送料が計算されます。
|
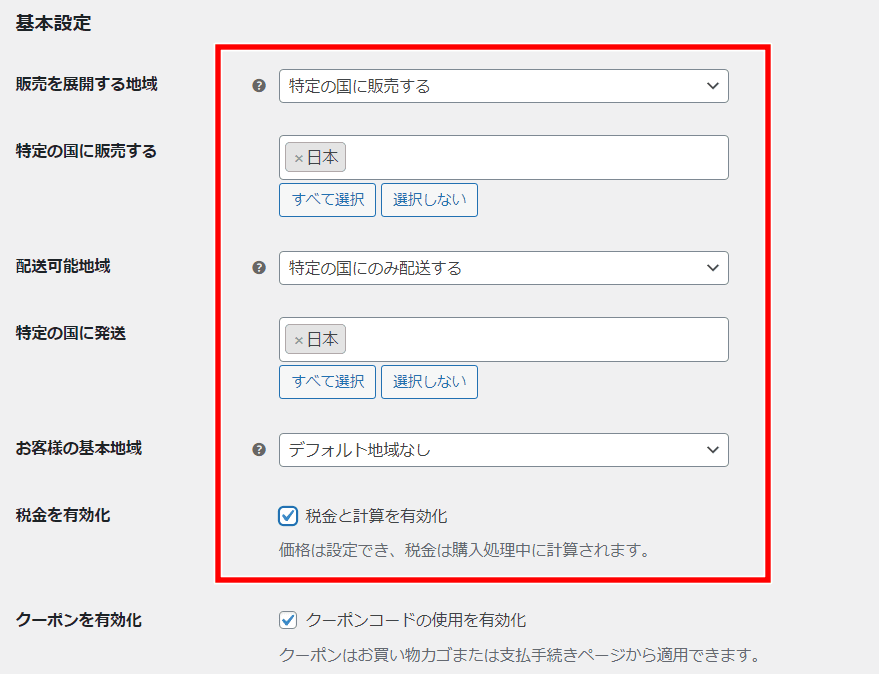
| ■基本設定 | |
 |
|
| 販売を展開する 地域配送可能地域 |
商品を販売・配送する国や地域の設定です。
例えば、日本のみに限定する場合は「特定の国に販売する」を選び「日本」を選択します。 |
| 税金を有効化 | 表示の金額の消費税などを表示できるようになります。
※ここにチェックを入れると、「一般」「商品」「配送」…などのタブが並ぶ場所に「税」のタブが出現します。 |
| クーポンコードの 使用を有効化 |
クーポンを利用する場合はこちらにチェックを入れます。 |
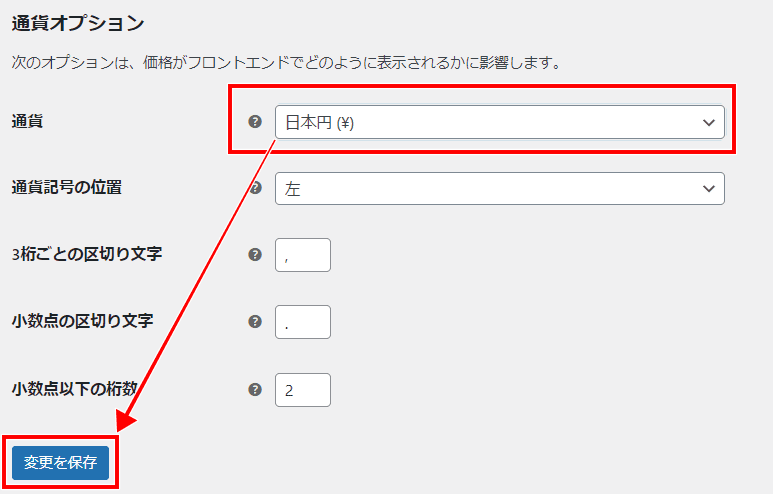
| ■通貨オプション | |
 |
利用する通貨を設定します。
設定が終ったら「変更を保存」をクリックします。 |
商品設定
商品設定では、商品に関する基本的な情報や、在庫、ダウンロード商品などの設定をしていきます。
商品の一般設定
| ■一般設定 | |
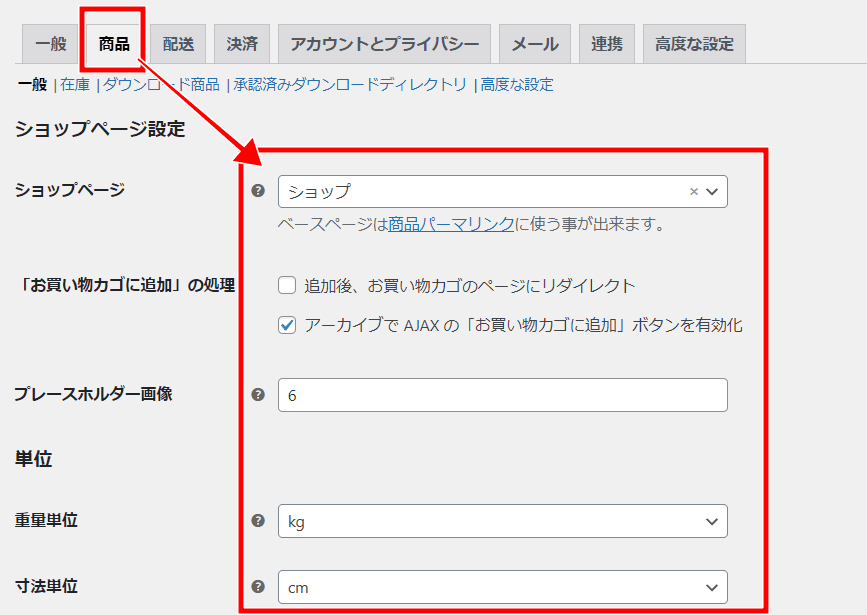
| 「商品」タブをクリックします。
|
|
| ショップページ |
|
| 「お買い物かごに追加」の処理 |
|
| プレースホルダー画像 | 商品画像を登録していない商品がある場合に、とりあえず表示させる画像を設定します。 |
| 単位 | 商品の重さやサイズの単位を設定します。 |
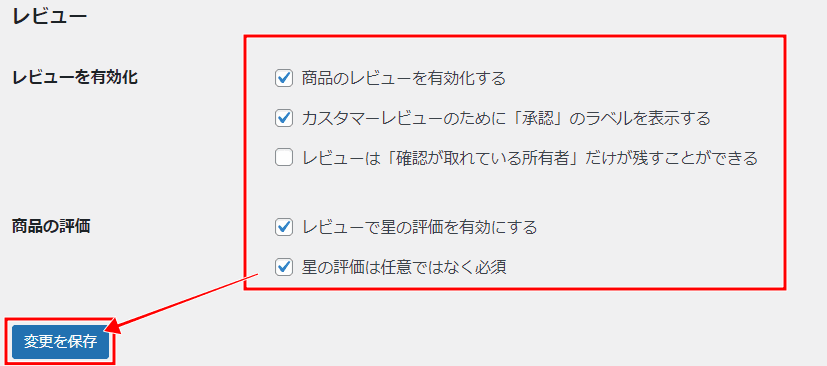
| ■レビュー | |
| 以下の項目を選択して、「変更を保存」をクリックします。
|
|
| 商品のレビューを有効化する | 商品ページに、お客様からのレビューが表示されるようになります |
| カスタマーレビューのために承認のラベルを表示する | 商品を購入したお客様がレビューをした場合に「承認」と表示されます |
| レビューは「確認が取れている所有者」だけが残すことができる | 商品を購入したことがあるお客様か、ログインしているお客様のみがレビューすることができます |
| レビューで星の評価を有効にする | ★★★★★ ←このような星マークで5段階評価をすることができます |
| 星の評価は任意ではなく必須 | お客様がレビューをするときに必ず星の評価を設定してもらえます |
在庫
| ■在庫 | |
| 「在庫」をクリックします。
以下の項目を入力・選択して、「変更を保存」をクリックします。
|
|
| 在庫管理を 有効化 |
在庫を持つ場合はチェックを入れます。音楽や画像、テキストなど在庫を持たない商品を販売する場合はチェックを外します。 |
| 在庫保持 (分単位) |
「支払い待ち」のステータスが変わらない場合、設定した時間が経過すると注文がキャンセルになり、在庫が元に戻ります。(必要ない場合は空欄でOKです) |
| 通知 | 在庫数が設定した数よりも少なくなると、通知メールが届きます |
| 通知受信者 | 通知メールを送るメールアドレスを設定します |
| 在庫低下を知らせる数値/在庫切れを知らせる通知 | 在庫数が設定した数よりも少なくなると、通知メールが届きます |
| 在庫切れの表示 | 在庫がない商品を商品一覧に表示させるかどうかの設定です |
| 在庫表示形式 | 在庫の表示形式を選択します |
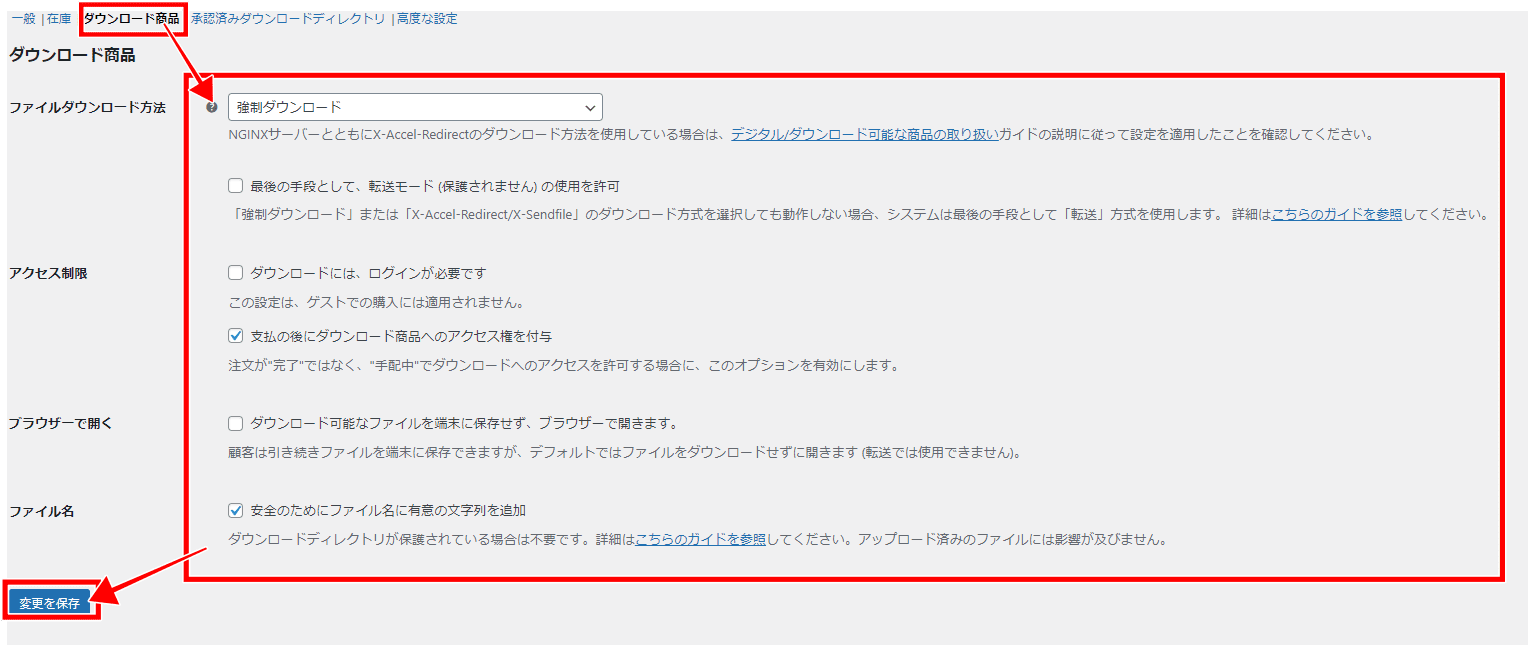
ダウンロード商品
| ■ダウンロード商品 | |
| 「ダウンロード商品」タブをクリックします。
以下の項目を選択して、「変更を保存」をクリックします。
|
|
| ファイルダウンロード方法 | 「強制ダウンロード」でOKです。 |
| ダウンロードにはログインが必要です | ログインした状態でないと、商品をダウンロードができないように設定します。 |
| 支払いの後にダウンロード商品へのアクセス権を付与 | 支払いが完了したユーザーのみ、商品のダウンロードが可能になります。 |
| ブラウザーで開く | 端末にファイルをダウンロードして開くのではなく、ダウンロードせずにブラウザーで開くように設定されます。(この項目を有効にしても、ダウンロードは問題なくできます) |
| 安全のためにファイル名に有意の文字列を追加 | 自動生成された文字列がファイル名の後ろに追加されます。 |
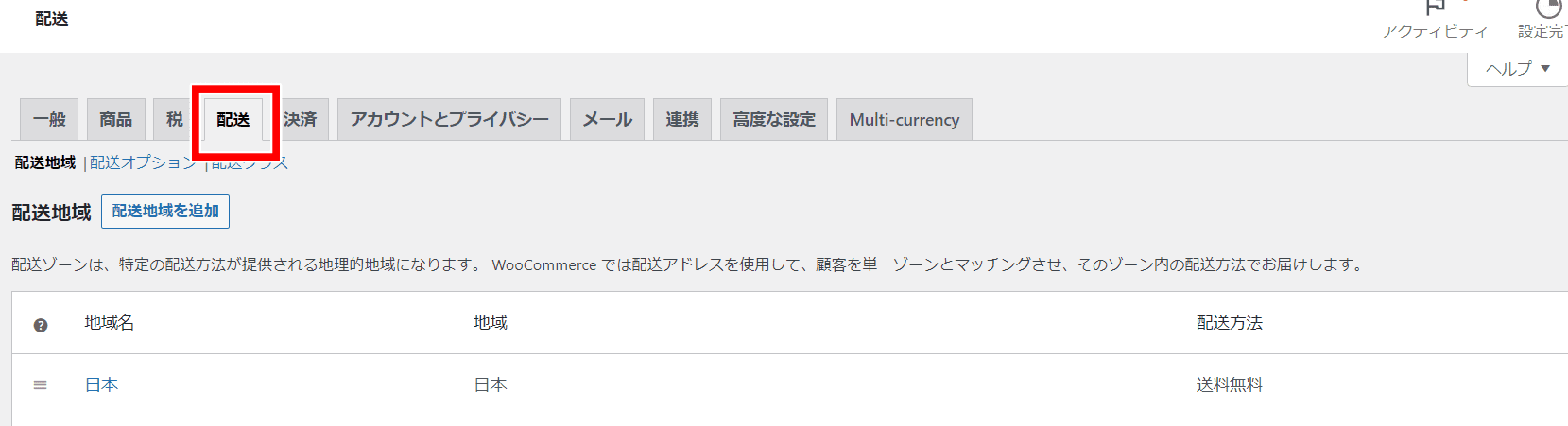
配送(送料設定方法)
次に「配送」タブをクリックして、配送に関する設定をします。

この設定だと「日本全国」が同じ設定になってしまっているので、配送地域を新たに設定する場合は、次の手順で設定します。
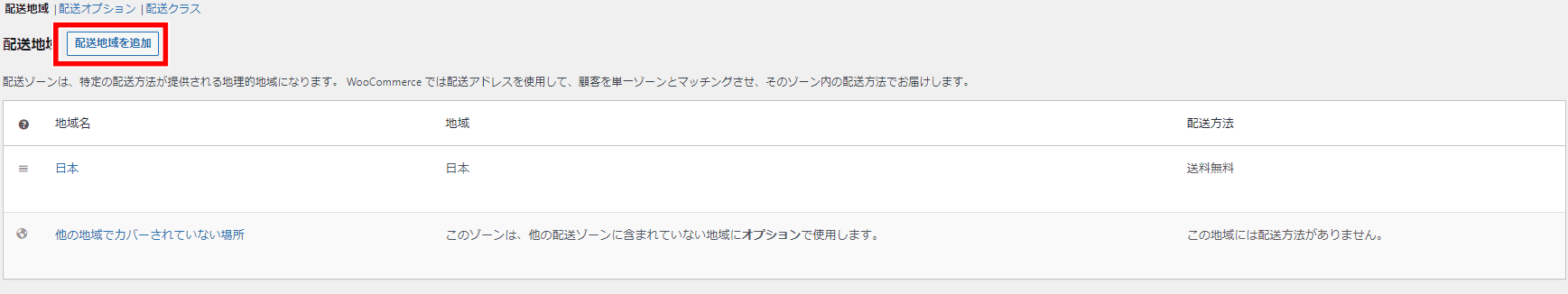
| ■配送地域 | |
| 「配送地域」>「配送地域を追加」をクリックします。
|
|
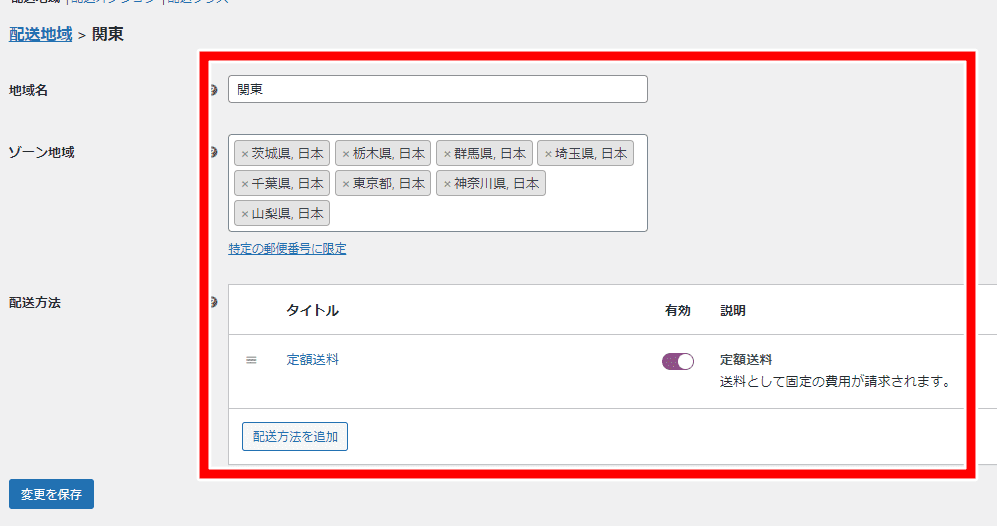
| 以下の項目を入力・選択して「変更を保存」をクリックします。
|
|
| 地域名 | 関東・東北・九州などのエリアグループで分けます |
| ゾーン地域 | 日本であれば、県名などを設定できます。設定した配送方法を使用するエリアを選んでください。
エリアごとに送料が違うので、日本郵便や宅急便などのサイトを見ながら振り分けるのも良いと思います。 |
| 配送方法を追加 |
配送の拡張機能を有効にしている場合は、このドロップダウンリストに表示されます。
|
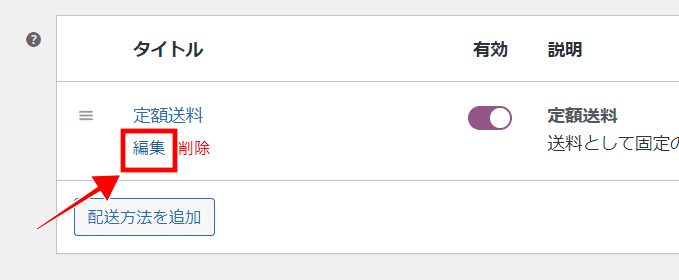
| 配送方法の下にカーソルを合わせると「編集」という項目が出てくるので、クリックします。
|
|
| 以下の項目を入力・選択して「設定を保存」をクリックします。
|
|
| ■送料の設定 |
|
| メゾットのタイトル | ここに入力するタイトルは、支払い時にユーザーに表示されます。送料がわかりやすい名前にします。 |
| 課税ステータス | 配送料が課税対象かどうかを設定します。
送料の課税についてはこちらの記事をご覧ください。 |
| 金額 | 送料を指定します。 |
| 配送クラス料金 | 配送クラスを指定している場合、荷物のサイズなどによって送料を変更することができます。
自分が利用する配送方法について、送料を調べて入力しましょう。 ■計算タイプ
※「1番高い配送クラスの送料を請求」を選択する場合が多いです。 ※配送クラスの設定方法は次に解説していきます。 |
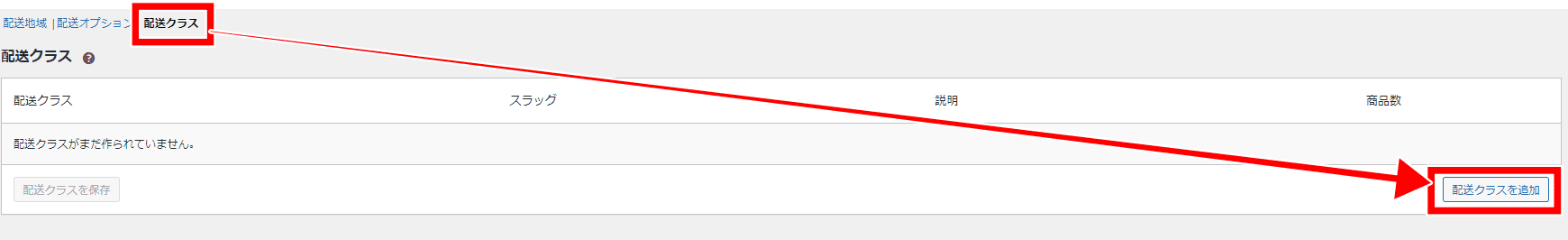
| 「配送クラス」→「配送クラスを追加」をクリックします。
|
|
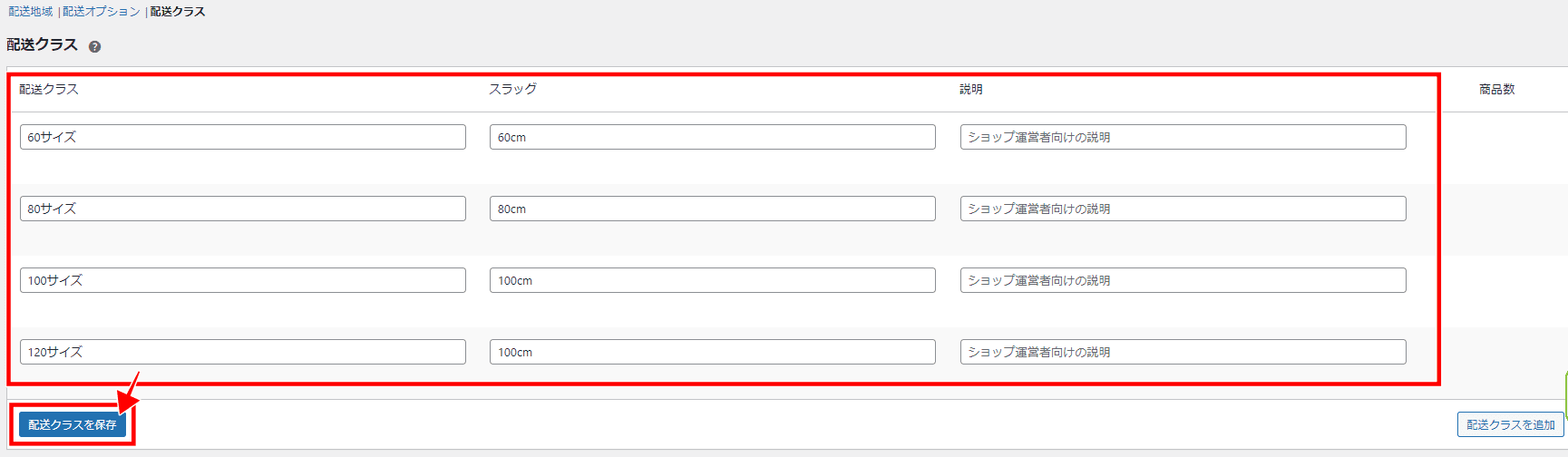
| 自分が利用する配送方法に対応するように「配送クラス」と「スラッグ」を設定して、「配送クラスを保存」をクリックします。
↓
|
|
| 「配送オプション」をクリックし、以下の項目を選択したら「変更を保存」をクリックします。
|
|
| ■配送オプション | |
| 計算 |
|
| お届け先 | デフォルトのお届け先を設定します。よくわからない場合は「お客様のお届け先住所を基本とする」でOKです。 |
| デバッグモード | 開発用のモードです。オフでOKです。 |
決済
|
■決済 |
|
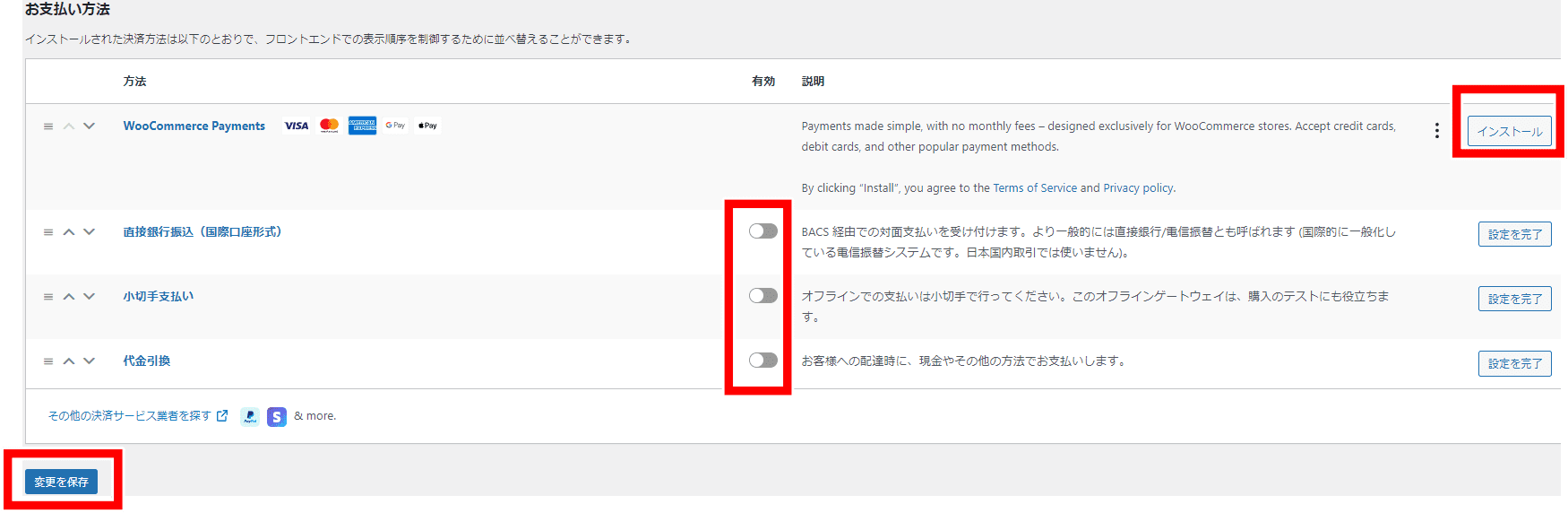
| 「決済」タブをクリックし、利用する決済方法を選択します。
以下はデフォルトの決済方法です。
選択出来たら「変更を保存」をクリックします。 ※機能を追加すると、クレジットカードなどの決済方法が利用可能になります。(後述します)
|
WooCommerceのおすすめテーマ【日本語対応/無料】
ワードプレスでは「テーマ」を選んでデザインを決めることができますが、WooCommerce専用のテーマを使うと、簡単にデザインが整ったショップを作ることができます。

例えば、僕が使っているのはWooCommerceの公式無料テーマ「storefront(デモサイトはこちら)」です。


普通のブログ用のワードプレステーマとは違い、ショップ向けのデザインになっているのがお分かりいただけると思います。

なぜ「storefront」をおすすめしているのかというと、Woocommerceのために設計された日本語対応の無料テーマだからです。
ここでは、「テーマ」を変更する方法をご紹介します。
| ■テーマを変更する方法 | |
| ワードプレスのダッシュボードを開き、「外観」>「テーマ」>「新規追加」をクリックします。
|
|
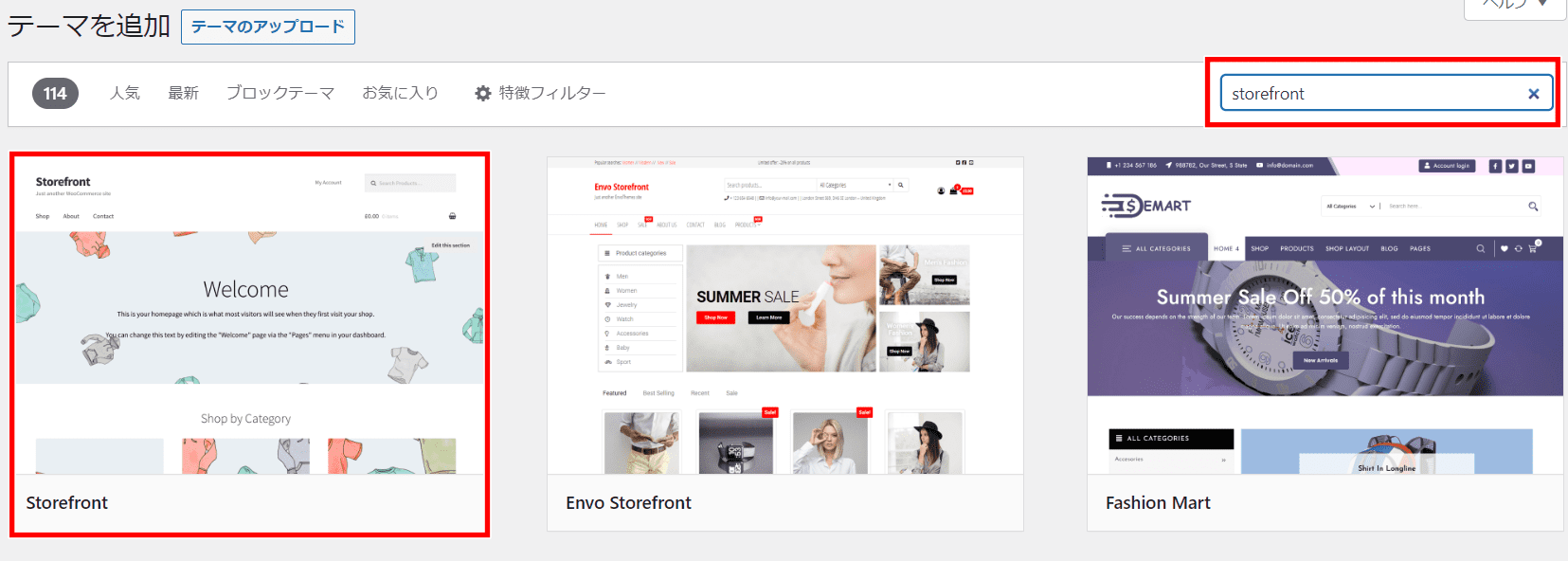
| 検索フォームに「storefront」と入力します。
一番左側に、探していたテーマが表示されました。 「今すぐインストール」をクリックします。 |
|
 |
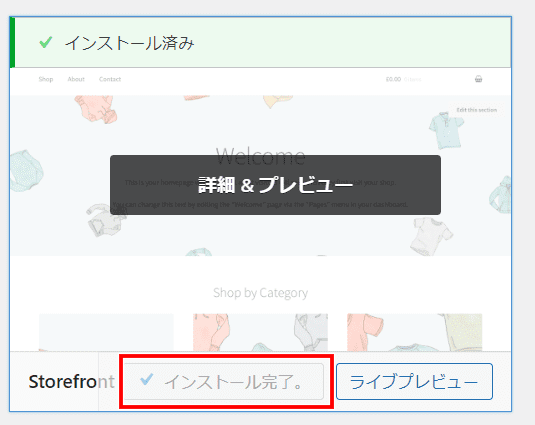
「インストール完了」のところに「有効化」と出てくるので、有効化します。 |
 |
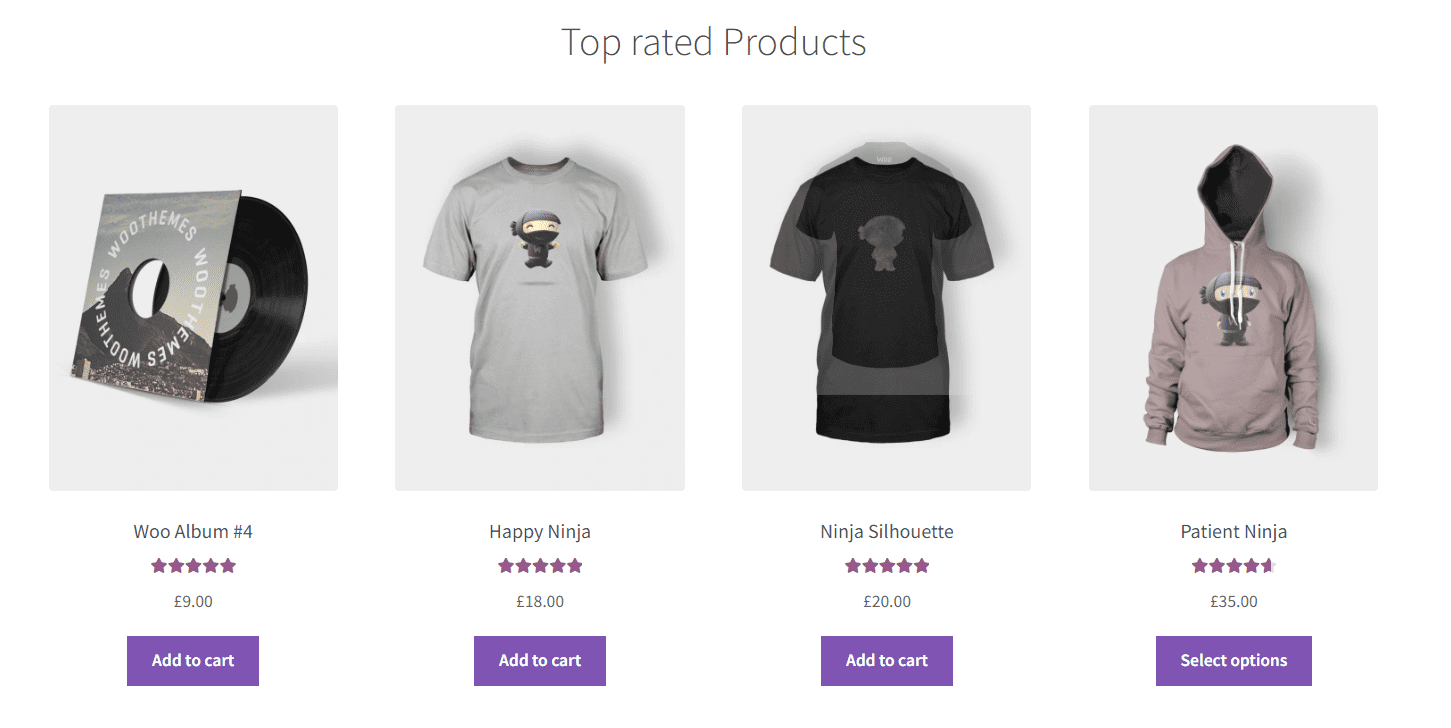
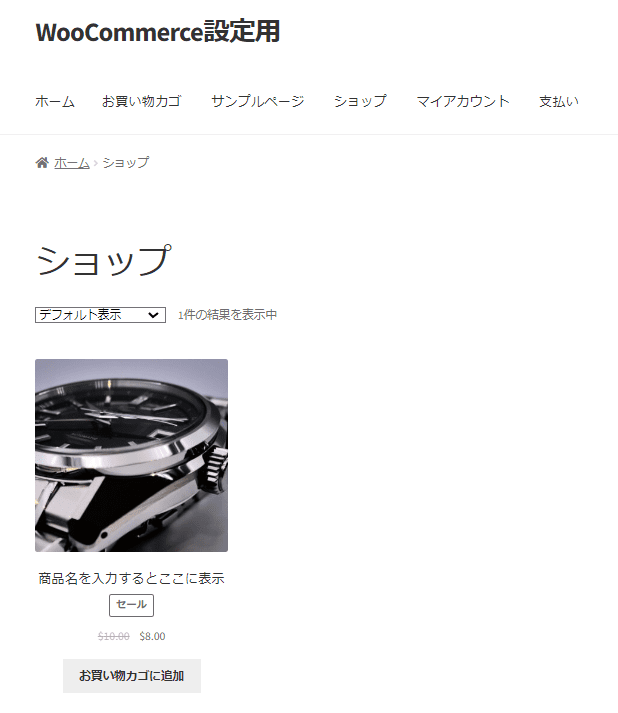
これでWooCommerceのテーマが変わりました。
デフォルトの状態では、このようになっています。(商品を追加した状態) |

この他にも有料のものなどいろいろなテーマがありますが、シンプルで使いやすい「storefront」をおすすめします。
WooCommerceのインストールは意外と簡単
最後に、WooCommerceを導入する流れをおさらいしておきましょう。
- レンタルサーバーとドメインを契約する
- ワードプレスをインストールする
— ここからは本記事で解説しています —
- WooCommerceをインストールする
- 決済や配送料など基本的な設定をする
- テーマを変更する
初めての方であれば、最初の導入は少し「難しそう」と感じるかもしれませんが、画像を見ながら落ち着いて進めればそんなに難しいことはありません。
ぜひチャレンジしてみてくださいね。

このブログでは、Woocommerceに関する話題をたくさんご紹介していく予定です。興味のある方は、ぜひブックマークしてお待ちください。

























コメント