Xserverでレンタルサーバーを登録できたら、次はいよいよワードプレスを導入(インストール)していきます。(登録がまだの方はこちらの記事で図解しているのでXserverの登録から進めてください)
この記事で説明する手順をクリアできれば、あなたのブログが完成するのでモチベーションもグッとあがるはず。
ここでは実際の画面をお見せしながら解説していきますので、同じように操作するだけでワードプレスが簡単にインストールできますよ。

わかりにくい用語も、イメージしやすいようにその都度説明していきますので、着実にコツコツと自分のペースで進めてみてくださいね。
Xserverでワードプレスを設定する前に必要なSSLとは?
あなたはブログやサイトを見ている時に、こんな鍵の形をしたマークを見たことがありませんか?

使用しているブラウザによって多少表示は変わりますが、この鍵マークは「SSL化が完了しているサイト」だという証です。
「SSL」というのは、簡単に言うとブログやサイトとユーザー間での個人情報やクレジットカード情報、ログインに必要なID・パスワードなどのやり取りを暗号化して、盗聴や情報の改ざんを防ぐためのもの。
つまり、この鍵マークは「安全なサイトである」と判断される基準にもなります。
SSL化をしないとどうなるの?
ということはSSLの設定をしっかりしていないと「このブログは危ない!怪しいサイトだ!」と勘違いされてしまうこともあるということですね。
ちなみに、SSL化がされていないブログではこのように表示されます。
![]()

このように、三角の警告マークに加え「保護されていない通信」と表示されると「このブログ大丈夫かな?」と思ってしまいませんか?
せっかく苦労して設定したブログが怪しいと思われてしまうのは悔しいので、今から一緒にSSL化の設定をキッチリ進めていきましょう。
【図解】XserverのSSL化をやってみよう
まずは、Xserverのトップページからログインしています。

登録したメールアドレスとパスワードを入れて「ログイン」をクリックします。

SSL化したいサーバーの右側にある「サーバー管理」を選びます。

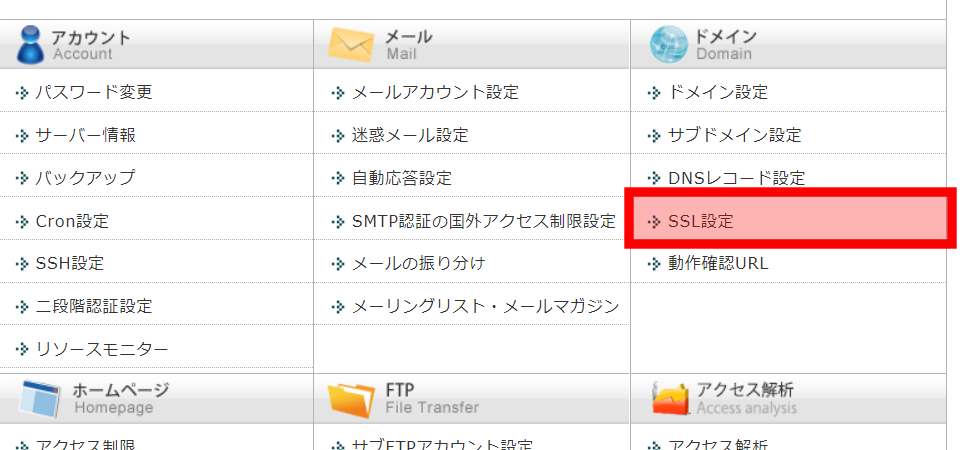
ドメインカテゴリーにある「SSL設定」をクリックします。

SSLを設定するドメインの右側にある「選択する」をクリックします。

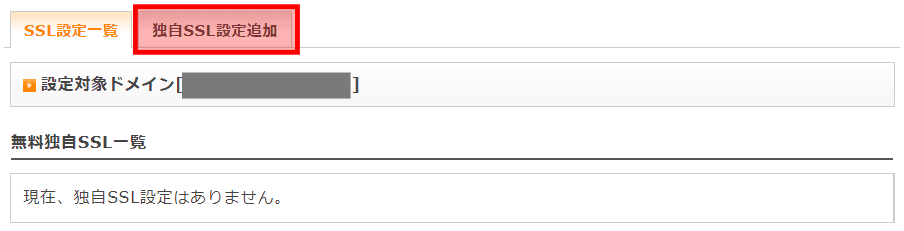
初めて登録したサーバーであったり、現在SSL設定がされているサーバーがなければ、このように表示されます。「独自SSL設定追加」のタブをクリックします。

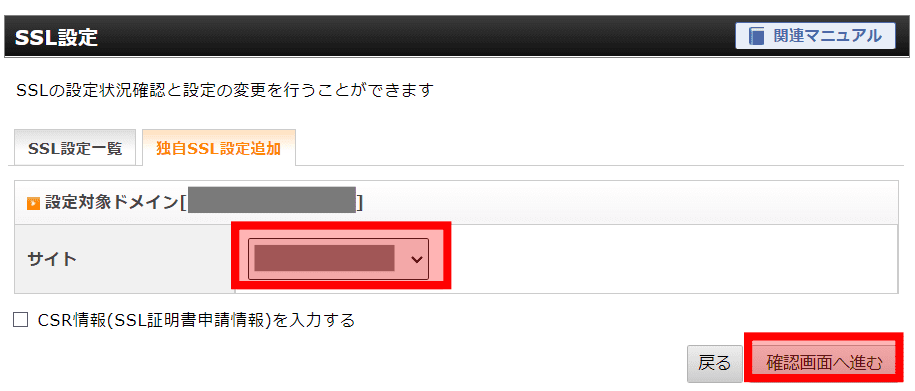
対象のドメインとサイトが選択されているかどうかを確認して「確認画面へ進む」をクリックします。

「CSR情報(SSL証明書申請情報)」はチェックを入れないままでOKです。
CSR情報(SSL証明書申請情報)とは?
「本当にチェックを入れなくてもいいの?」と気になった方もいると思いますので、少しCSR情報についてお話しておきますね。
![]()
CSR情報(SSL証明書申請情報)というのは何なのかというと、認証局と呼ばれるところへ「サーバー証明書を作ってください」と申請するときに入力する情報です。
会社の住所や氏名などのCSR情報を入力すると、証明書にこの情報が組み込まれます。
その情報はブログに来てくれた人にも確認できるようになり、「身元が確かな管理人が運営しているサイトなら安全だろう」と安心してもらえる判断材料にもなります。
XserverでCSR情報の入力は記入しなくてOK
ですが、Xserverでは「Let’s Encrypt」というSSLサーバー証明書が採用されています。
Let’s Encryptは多くのレンタルサーバーで使われていて、有効期限が90日間のSSL証明書を無料で発行してくれる仕組みになっています。
90日間といえば短く感じるかもしれませんが、有効期限は自動更新してくれるので実際は更新の手間をかけなくてもOK。
有料のものと変わらない暗号強度のSSL証明書を提供してもらえるので、XserverのSSL化ではCSR情報を入力しなくても大丈夫です。
SSL設定を追加する
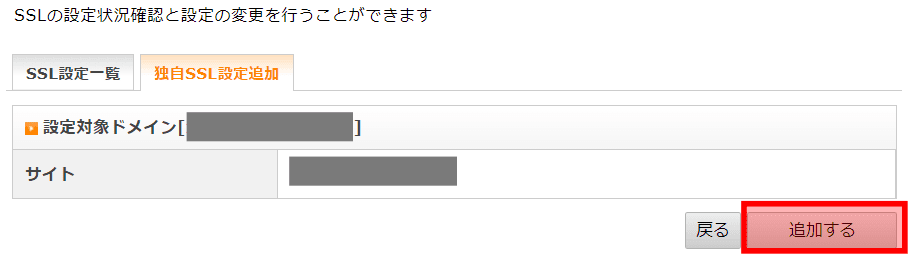
表示された情報を確認したら「追加する」をクリックします。

少しの間、下記のような文章が表示されますので待ちます。

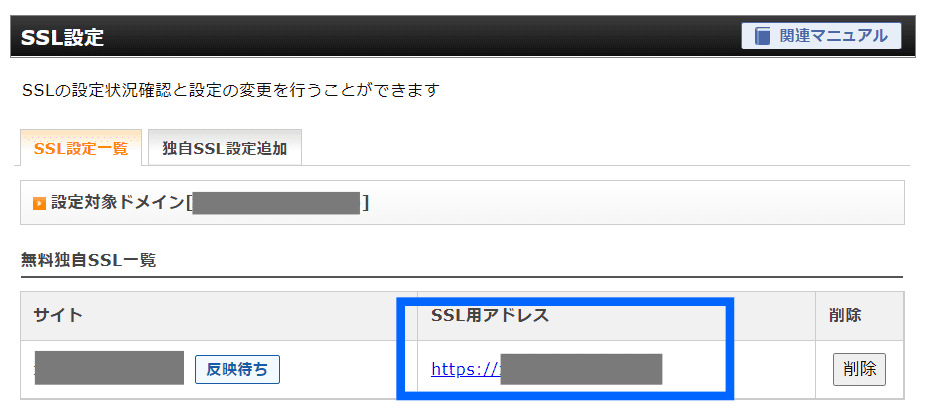
SSLの設定が終ると次のような表示がでます。これでエックスサーバーのSSL設定は完了です。

「SSL設定一覧」をもう一度見てみると、「SSL用アドレス」というところが追加されていますので確認してみてくださいね。

ちなみに、「反映待ち」という表示も出ていますが、これは時間が経って反映されればちゃんと消えますので気にしなくて大丈夫です。

しかし、このままではまだSSL化をしていない「http://」のURLでもブログが見れてしまいますので、追加の設定作業も後半にやっていきます。

その前に、まずはサクッとワードプレスをインストールしていきましょう。
【簡単】Xserverにワードプレスをインストールしよう!
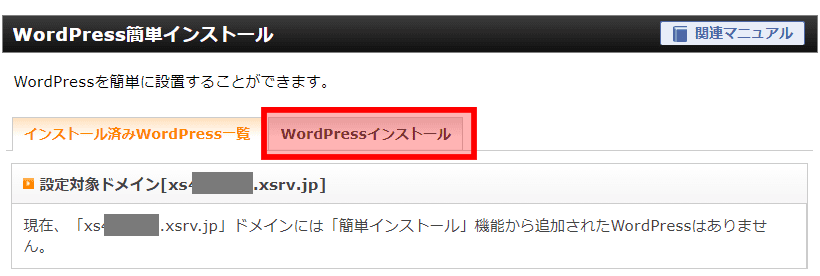
サーバー管理画面に戻り「Wordpress簡単インストール」をクリックします。

ワードプレスをインストールするドメインが表示されているか確認して「選択する」をクリックします。

インストール済みのワードプレス一覧が表示されますが、初めての場合はこのような画面になりますので、「WordPressインストール」タブをクリックします。

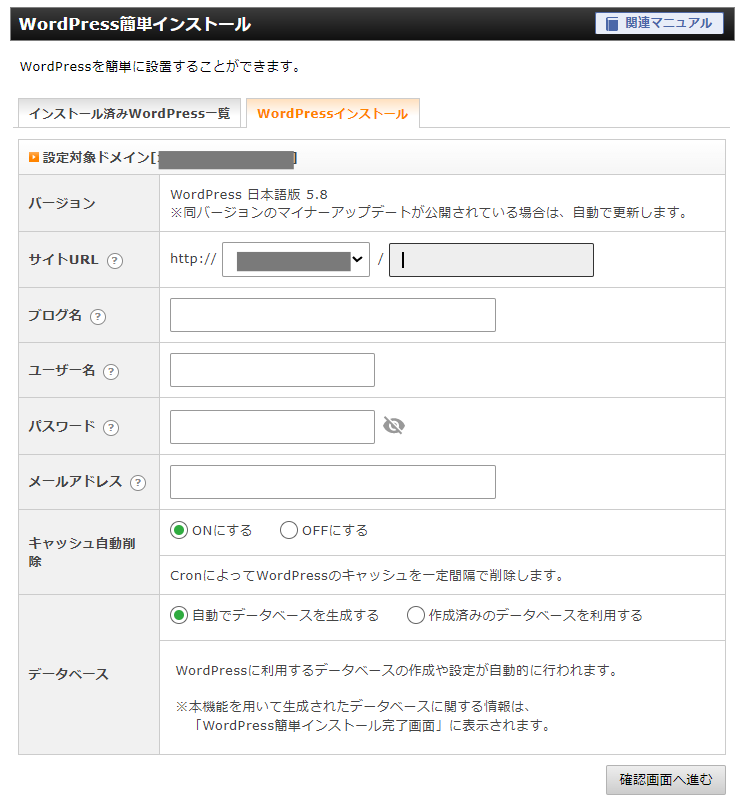
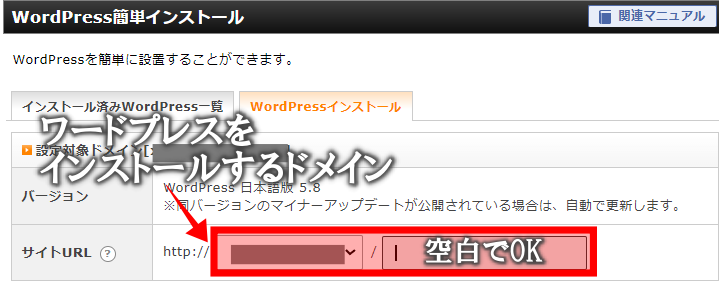
次のような画面が表示されますので、必要な情報を入力していきます。

まずはサイトURLの部分。「http://」の後に対象のドメインを選びます。その隣は空白のままでOKです。

ブログ名はあとからでも変更可能
次にブログ名をいれる欄がありますので、ブログのタイトルが決まっている方はここに入力してください。
まだ決まっていない場合はあとで変更できますので、あまり時間をかけず「〇〇のブログ」など適当なタイトルを入れて次へ進みましょう。

ユーザー名とパスワードはメモしておこう
次にワードプレスで使うユーザー名とパスワード、メールアドレスを入力します。

このユーザー名とパスワードを使ってワードプレスにログインするのでメモしておきましょう。
また、ワードプレスから連絡がある場合はここに入力したメールアドレスに届きます。
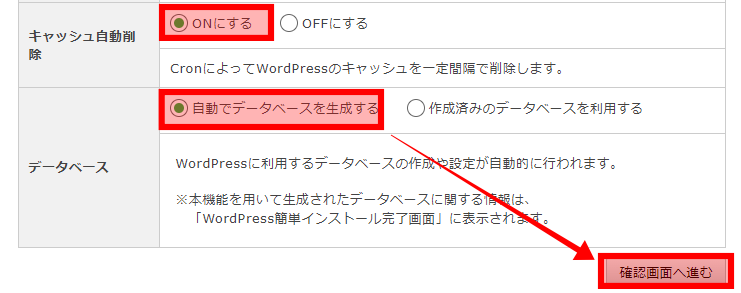
キャッシュ自動削除やデータベースとは?
最後に、キャッシュ自動削除は「ON」のまま、データベースは「自動でデータベースを生成する」のまま「確認画面へ進む」をクリックします。


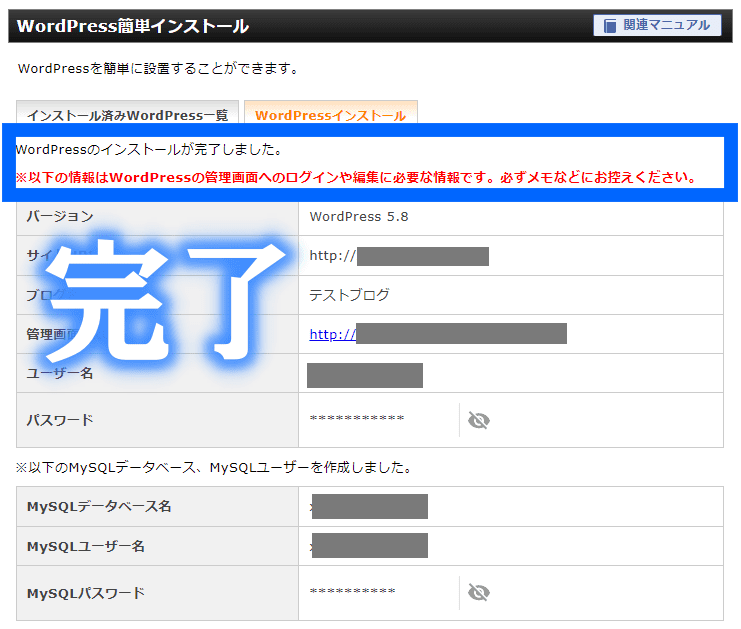
ワードプレスのインストール完了!

ワードプレスのURLを変更しよう
前半の手順でサーバーのSSL化は完了しているので、ワードプレスのURLを「https://~」に変更しておきましょう。
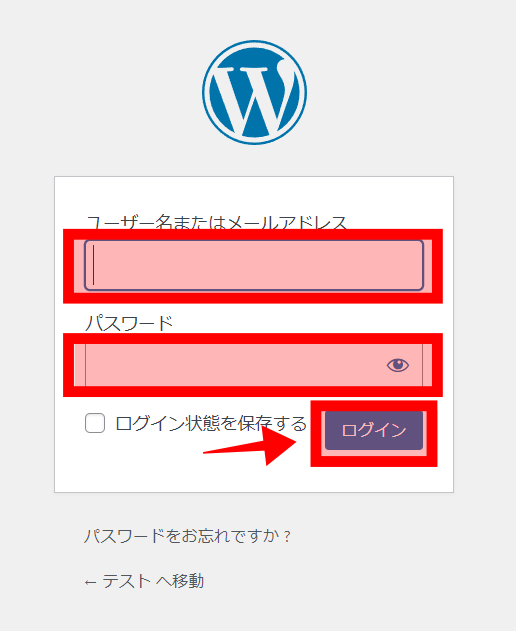
まずはワードプレスにログインします。インストールをした時に設定したユーザー名とパスワードを入力して「ログイン」をクリックします。


「一般」というメニューが出てくるのでクリックします。

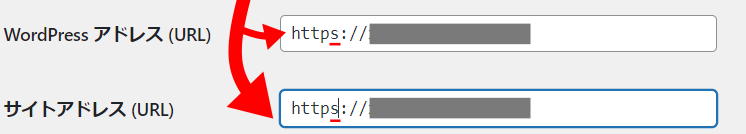
一般設定の画面が開きますので、WordPressアドレス(URL)とサイトアドレス(URL)の「http://」と書かれた部分を「https://」に変更します。

このように「https://~」のURLになります。

右下にある「変更を保存」をクリックします。

一度自動的にログアウトされてしまうので、再度ワードプレスにログインします。

再度ワードプレスにログインすると、ブラウザのURL付近に「鍵マーク」がついていますので確認してください。「設定」→「一般」を開くと、先ほど変更した情報が保存されています。


次の設定で最後です。がんばりましょう!
.htaccessファイルとは?
最後に「.htaccessファイル」というものを編集します。
現段階では、サーバーのSSL化とワードプレスのURL変更は完了していますが、まだ「http://~」と「https://~」のどちらのURLでもアクセスできてしまう状態。
前半でも書きましたが、「http://」のURLにアクセスされてしまうと「保護されていない通信」という表示が出て、ユーザーに「これは怪しいサイトだ」と勘違いされてしまいます。
![]()
.htaccessファイルは何のために編集するの?
つまり.htaccessを編集することで、同じように「http://」のURLにアクセスされたとしても、自動的に「https://」をユーザーさんに表示できるようにするということです。
初めての方にとっては「そんなファイルを編集してもいいのかな」「少し怖いな」と思ってしまうかもしれませんが大丈夫です。
この項目はSSL化の最終関門となりますので、一緒にサクッと終わらせてしまいましょう。

ここまでしっかり手順を踏めたあなたなら、落ち着いてやれば簡単な作業なので安心して取り掛かってください。
【図解】.htaccessファイルの編集方法
Xserverの「サーバー管理画面」を開き、「.htaccess編集」をクリックします。

先ほどワードプレスをインストールしたドメインを選び「選択する」をクリックします。

「この機能は上級者向けの機能です」という注意書きが表示されますが、画像の通りにやれば大丈夫です。「.htaccess編集」のタブをクリックします。

現在の.htaccessファイルに書かれているコードが表示されます。

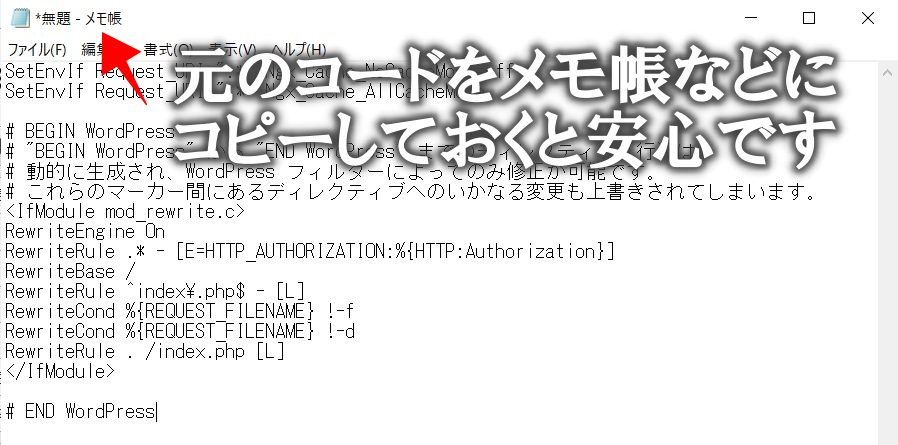
間違って編集してしまった場合に備え、メモ帳に元のコードをそのままコピー(Ctrl+C)&貼り付け(Ctrl+V)して保存しておきましょう。

もしワードプレスが変になってしまった場合は、メモ帳から元のコードをコピーしてまた元に戻せばいいだけです。
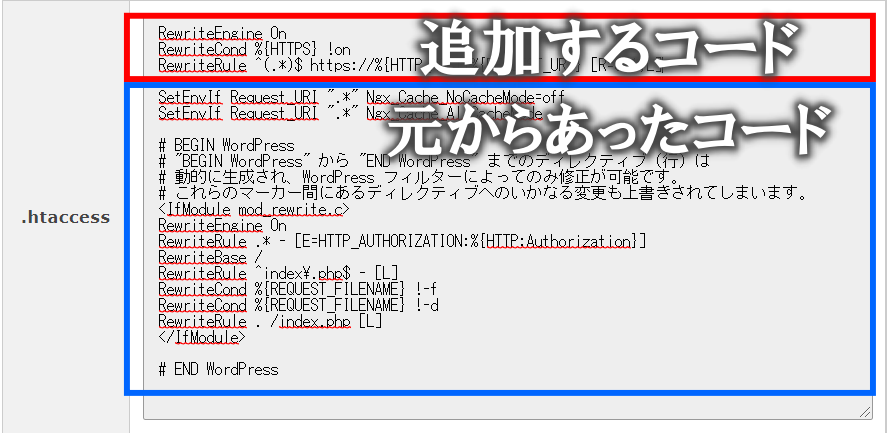
Xserverの画面に戻りコードを追加しますが、もともとあったコードは消さないように注意してください。

元のコードの上に、
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
という3行のコードを追加します。(↑こちらをドラッグし、コピーして貼り付けてください)

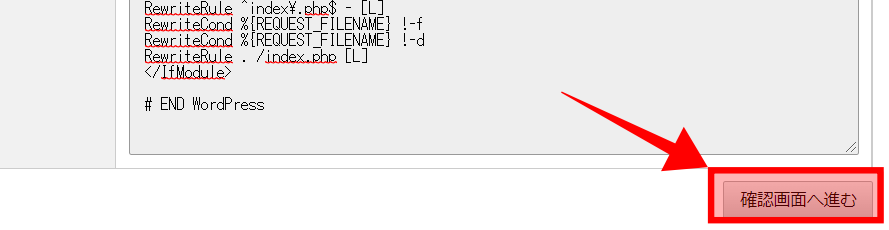
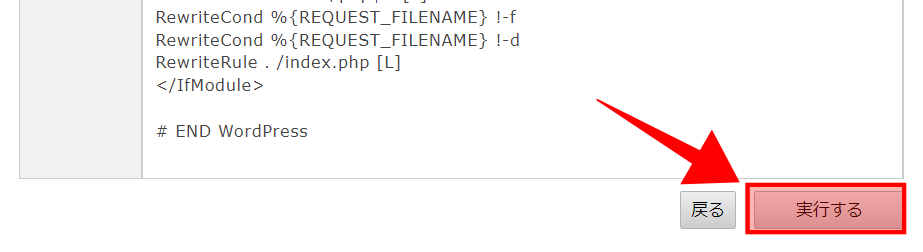
貼り付けできたら「確認画面へ進む」をクリックします。

「実行する」をクリックします。

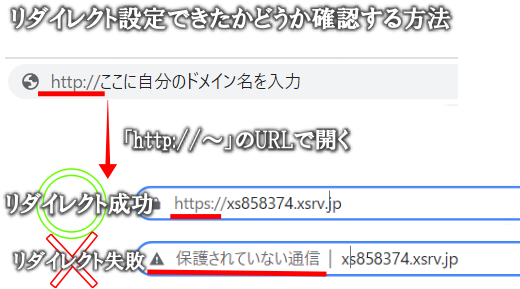
最後に「http://自分のブログのURL」を開いてみて、出てきた画面が「https://自分のブログのURL」に代わっているかどうかチェックしてみてください。

上の画像の「リダイレクト成功」のように、鍵マークと共に「https://~」のURLで表示されれば設定完了です。

慣れないと大変な作業だったと思いますが、達成感がありますよね。本当におつかれさまでした!これでブログを運営していく基礎が完成しましたよ。
ワードプレスにテーマを設定してみよう!
この後は、ブログの見た目を好きなデザインに変えられる「テーマ」を設定してみてください。
やり方が不安な方は、こちらの記事をみてやってみてくださいね。

これからあなたの資産になっていくブログですので、大切に育てていきましょう。




コメント